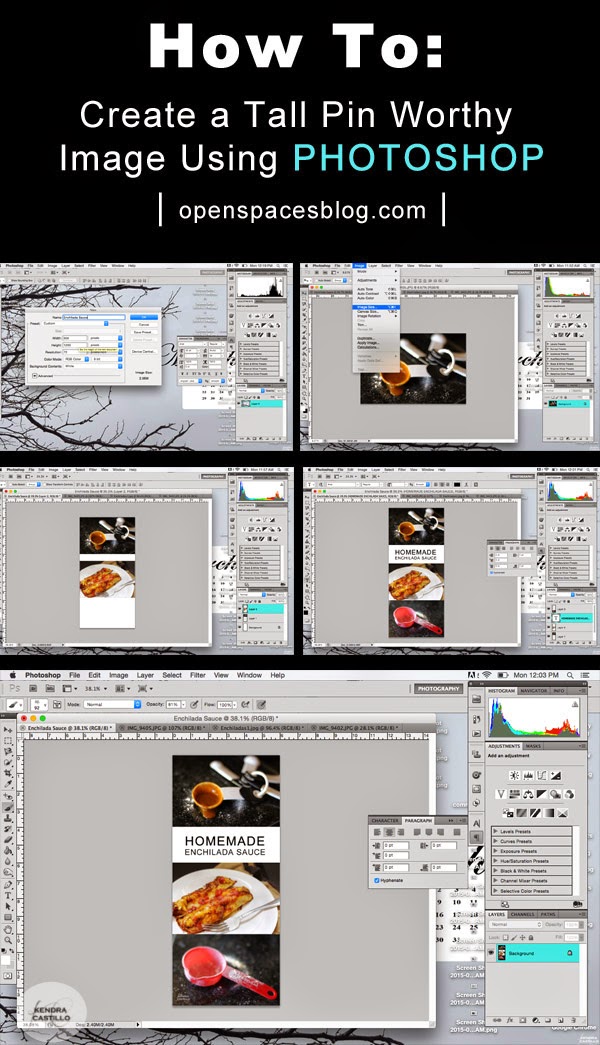
BLOG BETTER | USING PHOTOSHOP TO CREATE TALL IMAGES FOR PINTEREST

Pinterest is such a great tool for bloggers and if used properly it can become a great tool to help drive traffic to your blog. If you already have an account you have probably noticed that some pins that catch your attention right away, chances are those images are tall, vertical ones. The reason for this is that sometimes the smaller horizontal images can get lost on your screen, where as the "tall" or vertical images take up more real-estate on your screen and therefore grab your attention.
I tend to take a lot of horizontal images for my blog, so one way that I create vertical images for Pinterest is through Photoshop. Photoshop is such a great resources, however if you don't have it I'll be sharing some great free photo editing tools later on, but for now I'll focus on Photoshop.

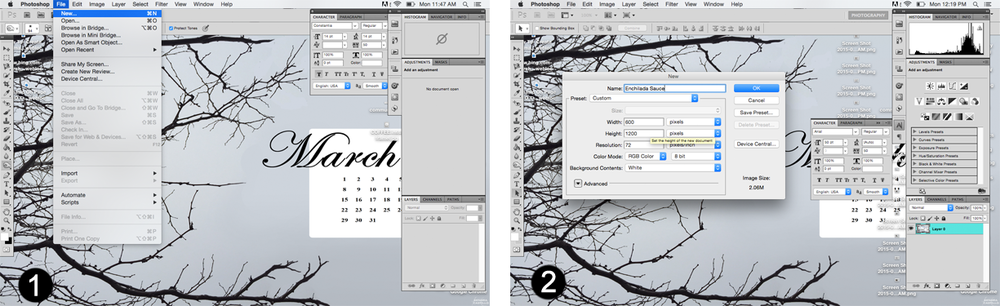
Step 1.
Open up Photoshop and go to File. New.
Step 2.
Name your image and enter in your desired Height & Width. 600 x 1200px is a good size if you are using 3 horizontal images.

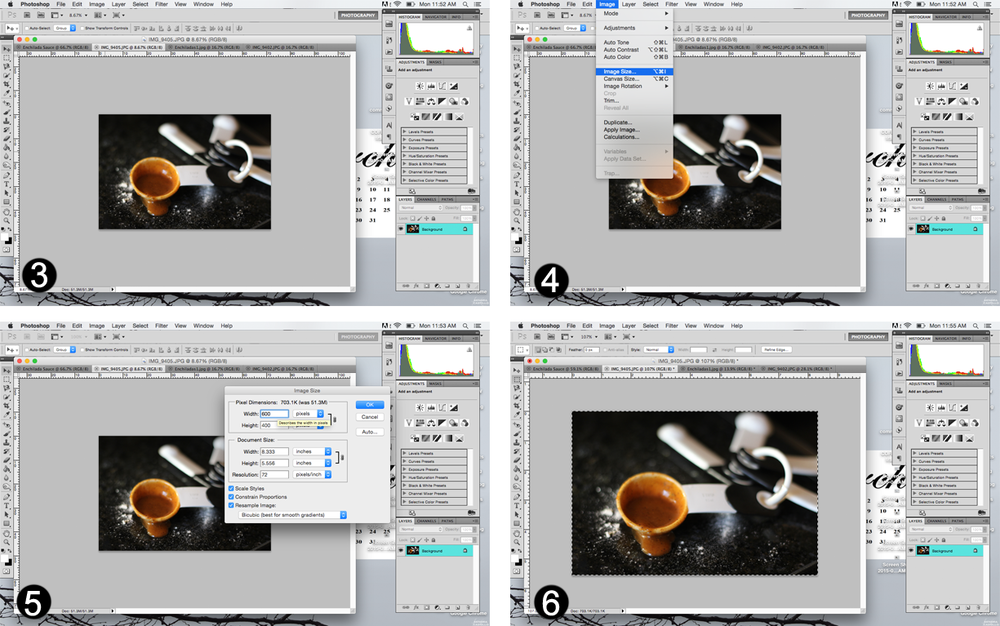
Step 3.
Open up 3 images that you would like to use for you Pinnable image.
Step 4.
Once you have you images open go to Image, than Image Size.
Step 5.
Now you want to resize your image so that it is the width is the same as the vertical blank canvas you created in step 2. Since my width is 600px on my blank canvas I will resize all of my opened images to 600px wide (make sure to have the "constrain proportions" clicked so that your images will not become distorted)
Step 6.
Once you have resized your images you are going to use the Marquee tool (it looks like a dashed box in your tool bar). Using this tool you will select your image (this will create a dashed box around your image). Then right click copy or use "Command C" to copy your selected image.

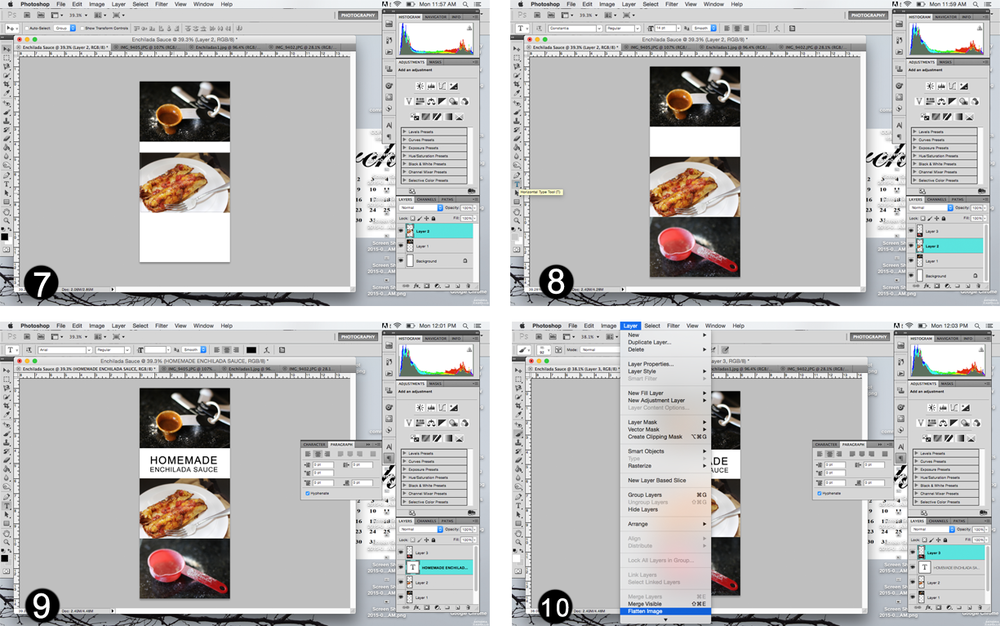
Step 7.
Now you will click back over to your blank canvas and paste your copied image (shortcut: "Command V" on a Mac). Continue copy and pasting all of your desired images onto your blank canvas. *Don't worry about where they are being pasted, you can use your "Move Tool" to select an image that you pasted and place it where you want.
Step 8.
Adding text to allow viewers to know what your pin is about is very important. So in this step you want to place your images in a way that give you space to add some informational text. I like to leave space somewhere near the top of my image.
Step 9.
Add your text by selecting the "T" tool in your tool bar. This will automatically create a new layer for you to add text to. Add your text (play around with different fonts or placement by using your Move Tool & Text editing palette.
Step 10.
Now you can see that you have created many different layers to this image. If you were to save your image right now it wouldn't save as a jpeg but rather a photoshop image file (which isn't helpful to our needs). So once everything looks the way you want we are going to "Flatten" our image. Go to Layer, then all the way down at the bottom you will click Flatten. Now you can see that you only have one layer, creating a nice compact image!

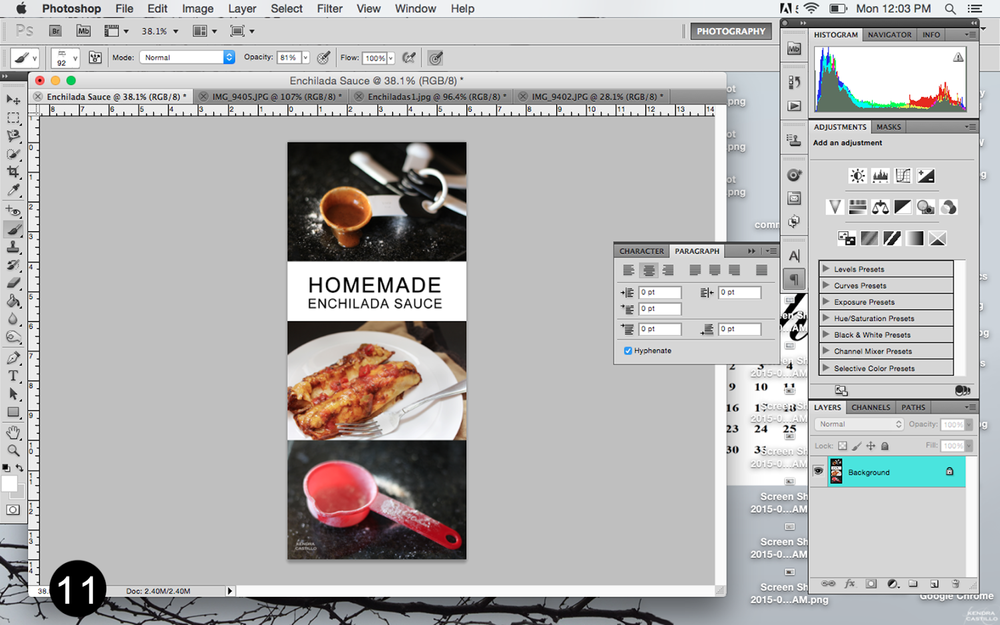
Step 11.
Time to Save our image. Go to File, Save As. Now you can give your image a name and select where you want your image saved.
I hope this is helpful! I'd love to get to know you better, you can find me over on Pinterest